Hi Everyone!! Today, I am going to share with you How To Justify Text In Gutenberg Editor. Gutenberg is cited as “WordPress’s new publishing experience”. It is a block editor which comes with a wide variety of blocks such as embed, layouts, inline elements, formatting blocks, widgets etc.It also contains an option to access the most used blocks. You can easily add your YouTube Video, Twitter, Facebook and Instagram Post. You can also Latest Posts, Comments and Archives, Categories etc.
Gutenberg has many features such as Quick embedding of links, Content widgets. It also includes Adding HTML Shortcodes and Special HTML Shortcodes for some Specific Assets. It comes with different blocks for Featured Imagesand Addition of Excerpts.
But people are facing problems with new editor such as changing heading colours, justifying text, etc. So, let’s see the steps to justify text in Gutenberg Editor.
How To Justify Text In Gutenberg Editor
Accessing the Settings
First step to Justify Text In Gutenberg Editor is Accessing the Settings.
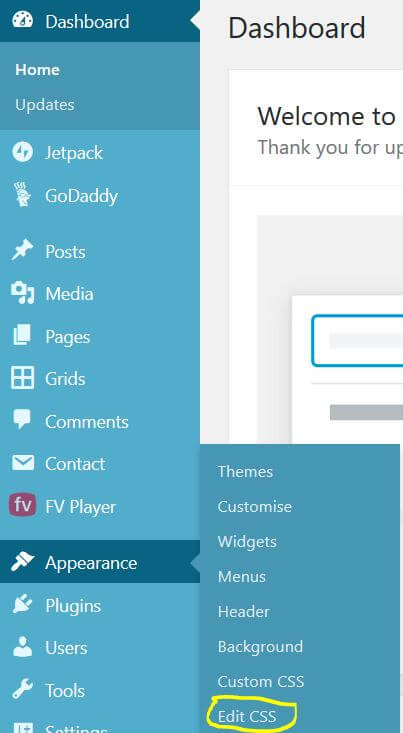
- Open your site’s WordPress Dashboard or Admin.
- Now go to Appearance and then click Edit CSS to justify text in Gutneberg.

Changing the CSS or Settings
Next step to Justify Text In Gutenberg Editor is Changing the CSS or Settings. This is the main step to justify the text in Gutenberg.
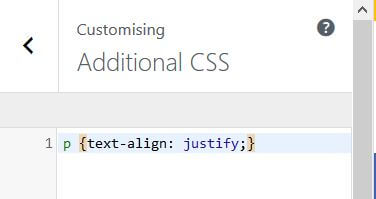
- Now just add the following in the text area.
p {text-align:justify;}
Saving the Settings
Last step to Justify Text In Gutenberg Editor is Saving the Settings.
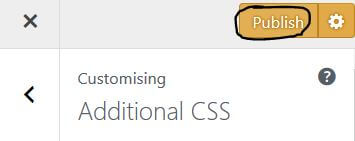
- Click Publish on the top right of the settings.

Note: You can check the changes by just clicking Save Draft. You will find Save Draft by clicking the gear icon. Then you can copy the link and paste it in another tab to check the change.
Must Read: How To Change Heading Colour In Guteberg Editor
This will save your settings and will justify the text of your post. This will justify the text of all the posts on your website. You can now see the change by opening any post of your website. Now, all of your posts have been justified.
So, these were the steps to change the justify the text in Gutenberg Editor. This was all about How To Justify Text In Gutenberg Editor. If you found the post informative, so please share the post and if you have any problem, comment in the comment box below.