Hello Everybody!! Today, I am going to share the steps to Add Nofollow Links In Gutenberg. You can add nofollow links in Gutenberg manually only.
You might be thinking that there are various plugins to add nofollow links in WordPress but they don’t work in Gutenberg. So we will have to add them manually. It is very easy to do that. Even a beginner can do it. So, keep reading to learn more about Nofollow links and adding them in Gutenberg.
Must Read: How To Create Anchor Links In Gutenberg Editor
What is a Nofollow Link?
Adding a Nofollow link means that you don’t trust the website. You can change any link into a
Must Read: How To Clear WordPress Cache
When Should You Add Nofollow?
The following are some cases when you should add nofollow links:-
1. External Links
Sometimes, you link to external source to provide a reference to what you are writing. Since, you don’t anything on the site you are linking to, you should add a nofollow link to them.
2. Affiliate and Paid Links
If you don’t want search engines to consider your site spammy or seling site then you should always add nofollow links to your affiliate and paid links.
Must Read: How To Remove “Activate Windows” Watermark Permanently
How To Add Nofollow Links In Gutenberg
It was easy to add nofollow links in the classic editor because of the plugins. But in Gutenberg, you can add it manually only. You may think that working with code is difficult but it’s not. To check out, follow the steps mentioned below.
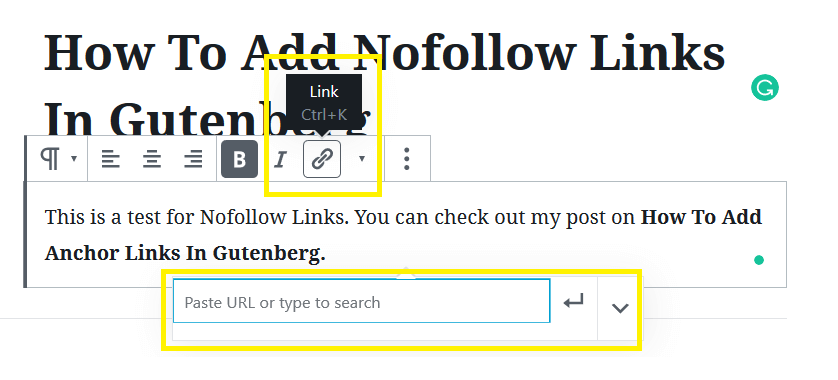
Select the text where you want to add a Nofollow link in Gutenberg. Click on the link icon and copy the URL that you want to link and paste in the box.

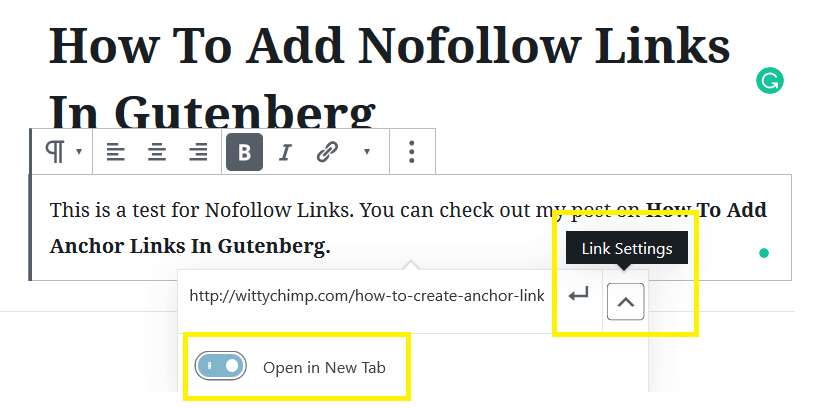
Then, click on the Link Settings and enable Open in New Tab.

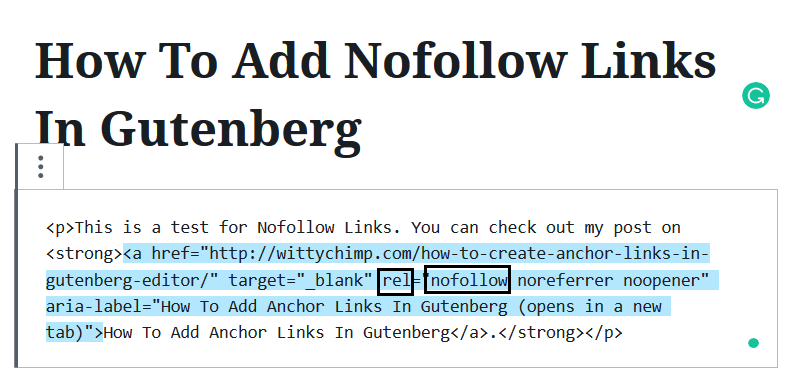
Now, click on the Block Settings icon and click on Edit as HTML. You will be able to see

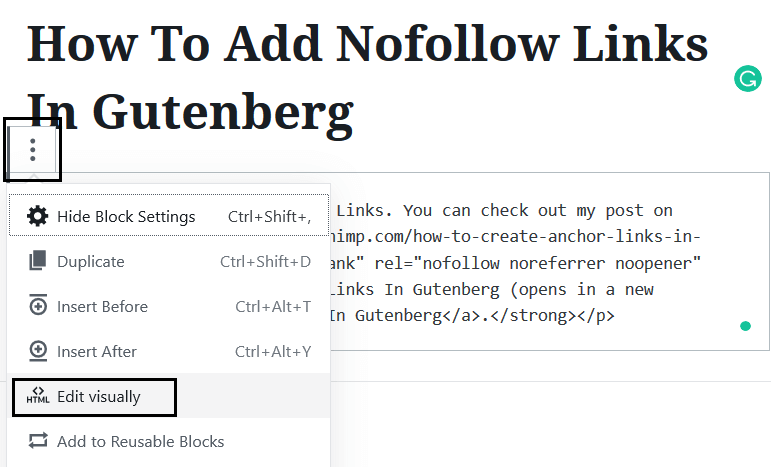
Now, you can go back to Visual Editor by clicking on the Block Settings and then clicking on Edit Visually.

So, these were the steps to Add Nofollow Links In Gutenberg. I hope after reading this post, you can create Nofollow Links in Gutenberg easily.